










神器「MingCute icon」,这是一套简洁又精致的开源 icon 图标库,这套图标最大的特色就是风格统一、主题类别齐全,整套目前包含有 1242 个不同的 icon 图标,一共分为十几个不同的类别,完全足以应对绝大多数场景、项目的日常设计需求,所以它非常值得收藏来使用:

网站在浏览icon和获取icon的时候,都是无需登录注册的,点开即用。虽然它是一个英文网站,但是英文的部分不多,而且这类网站的重点其实就是icon,所以大家不用担心使用会有障碍。
OK,介绍完网站的大致情况了,下面就开始给大家介绍网站的具体使用方式!
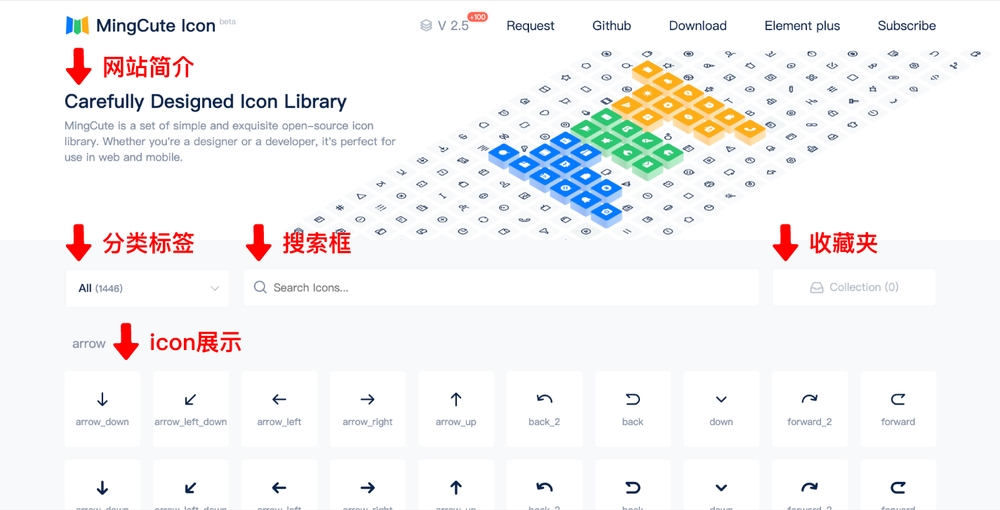
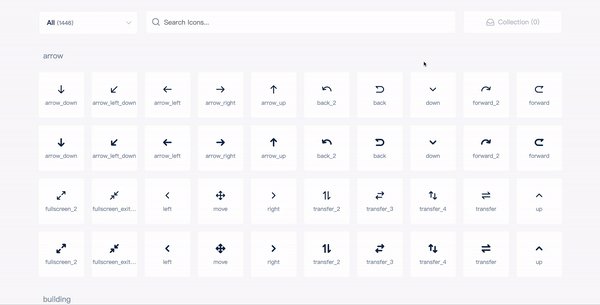
我们先来了解一下网站的长相吧,看看有几个鼻子几双眼可以跟我们交流。网站的界面十分的清爽,采用了基础的卡片式布局,各个按钮和内容都像瓷片一样排放整齐:

「网站简介」在向我们做自我介绍,可以从这里得知 Ming Cute 是一套简洁精致的开源图标库。无论是设计师还是开发人员,它都非常适合在 Web 和移动设备中使用。
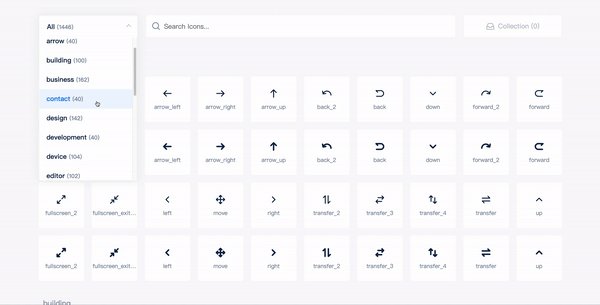
除了「网站简介」这一个说明性的版块之外,剩下的四个版块全都是跟 icon 息息相关的。网站对 icon 分类特别明确,把网站中的全部 icon 分为了 21 个种类,点开这个下拉框就可以看到所有类目:

可以看到像是常用的建筑类、箭头类、商业类都在里面可以找到,目的明确的话可以直接来这里寻找合适的 icon。「搜索框」就不多说了,更常规的搜索框一样的使用方法,不过最好键入英文,这样比较准确。
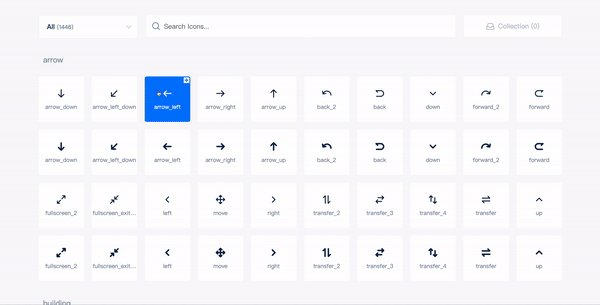
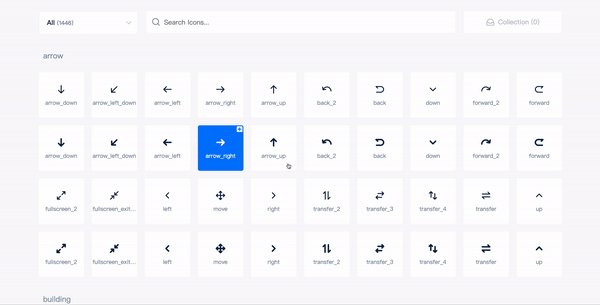
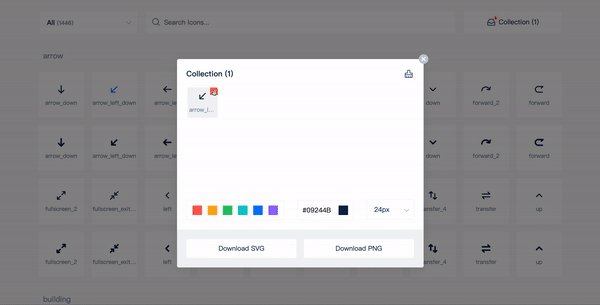
最后一个「收藏夹」是跟「icon展示」有联动的,「icon展示」处的所有 icon,都有一个收藏按钮,只需要把鼠标光标放在 icon 上面就会显示出来:

像上图所演示的一样,光标放在 icon 上之后,在 icon 右上角会显示出一个加号按钮,点击这个加号,就会在「收藏夹」里新增一个 icon 进去,当然了,添加进去之后也可以删除,大家随意哈。
在「收藏夹」里还可以保存 icon,既然说到这里了,那下面就开始给大家介绍保存 icon 的方法吧。
下载 icon 的主要阵地还是在「icon展示」区,因为这里是所有 icon 的直接集合地,连「收藏夹」里有没有内容都是由 icon 展示区所决定的,不过「icon展示」和「收藏夹」里关于 icon 的保存,方式都是一样的,连按钮的位置和名称都一样。
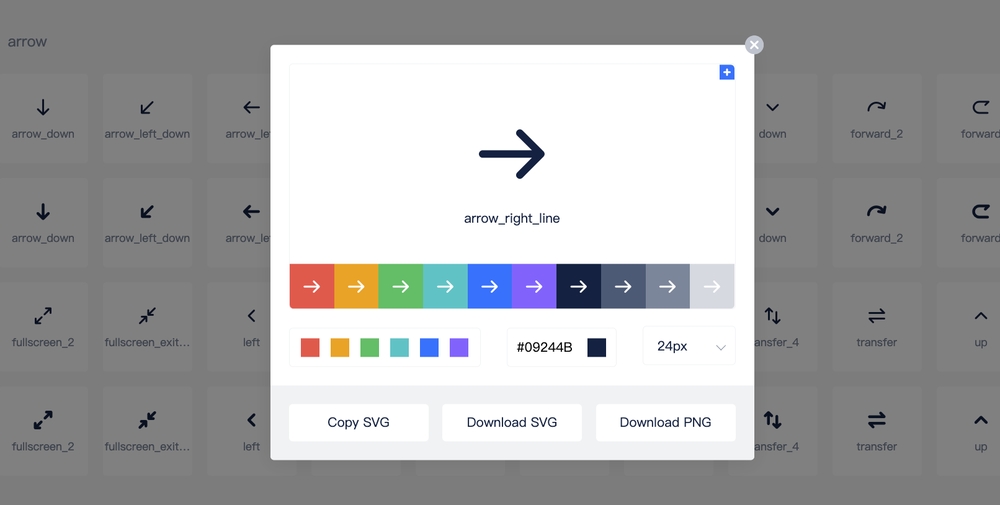
第一步,我们需要选中一个 icon,把 icon 的操作面板调出来:

这个操作面板其实跟我们常用的 iconfont 里的操作面板一样,都可以进行 icon 颜色的编辑,可以选择预设的几个颜色,也可以自定色值,大家随意。除了颜色也可以设置 icon 尺寸,十分灵活。
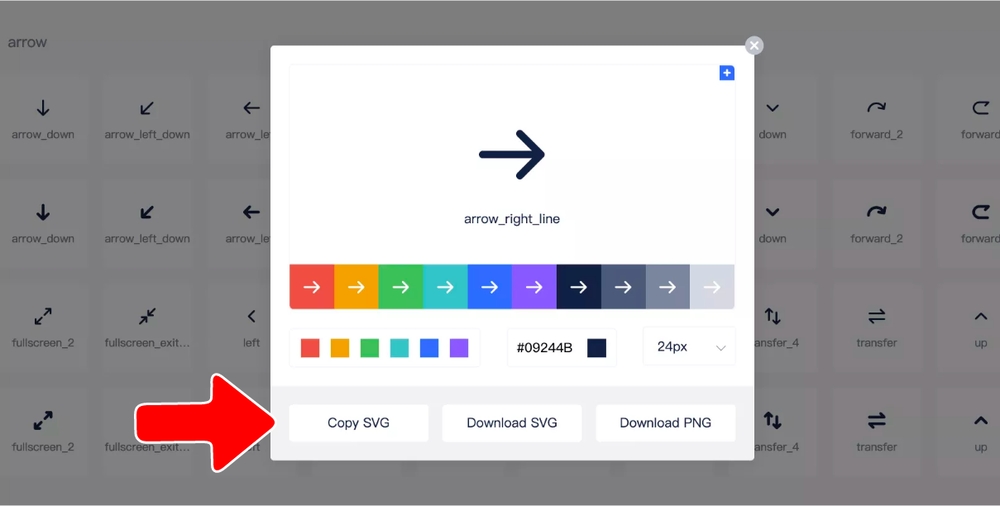
保存 icon 的第二步,需要找到这个弹窗最下面的三个按钮:

都是大家用过的按钮,「Copy SVG」会把icon给复制到粘贴板,然后随意的去粘贴到任何设计软件里。「Download SVG」、「Download PNG」会先把 SVG、PNG 给下载到本地,然后再去随意使用。反正无论哪种方式,等我们把 icon 置入到设计软件里以后,都会发现这些 icon 是真的精致:

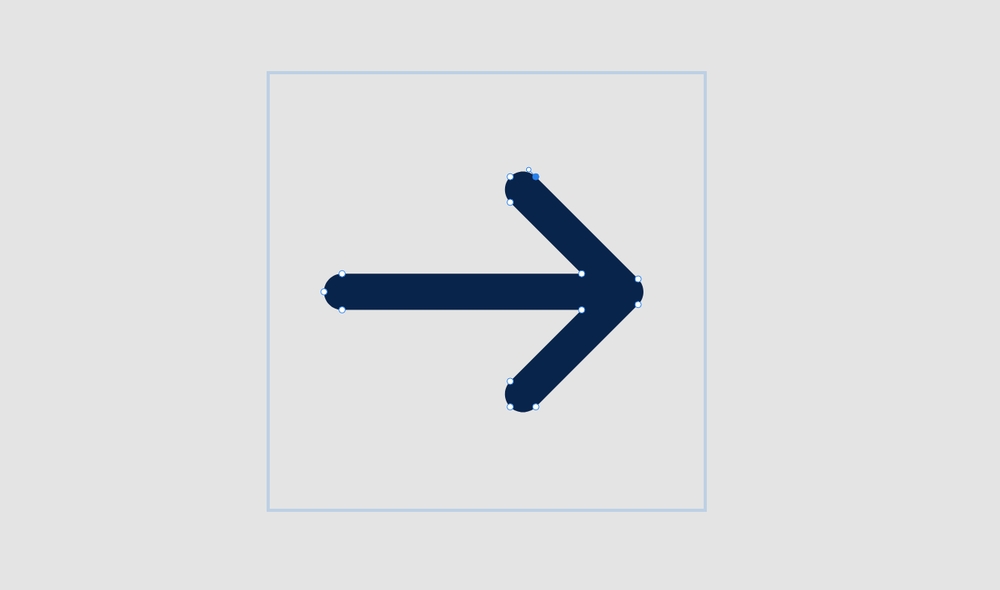
每一个锚点都在它们应该在的位置,完全可以直接用,不会二次修改什么的。好了,现在界面和获取方式都给大家介绍完毕了,大家快去自己尝试着操作一下去吧,它很好用,一定能成为你的好帮手!
一开始向大家推荐这款神器的时候就已经提到过这是一个开源的项目,开源就意味着它们可以被免费商用!大家丝毫不用担心侵权问题,尽情去用吧!
数据评估
本站搞设计导航提供的MingCute icon都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由搞设计导航实际控制,在2023年6月16日 下午3:57收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,搞设计导航不承担任何责任。