










「Creattie」提供了大量的 Lottie 动画素材。Lottie 是 Airbnb 开源的一个动画渲染库,同时支持 Android、iOS、React Native 平台。Lottie 支持渲染播放 AE 动画。通过 AE 插件 bodymovie 导出 json 文件作为动画数据。简单来说就是一些便于开发代码实现的动画,可以大大节省设计跟开发的沟通时间!网站主要提供动画 icon 和动画插画,以及很多不错的静态矢量 icon 和插画素材,所以不光可以把它当成一个动态图片素材库,也可以当作一个高质量的 icon、插画素材库使用。网站中的所有素材都支持在线修改颜色、尺寸,十分优秀。

网站全英文,但是都是设计方面常用的单词,不难理解,而且我们都是看图,跟文字有关的地方也不需要特别留意。动画 icon 和动画插画都有免费和付费的素材,免费素材都提供 PNG、JSON、GIF 和 MP4 格式的下载,付费素材不付费的话只能得到 PNG。但是大家不用担心,网站中的免费素材数量非常多,有一万多款呢!现在来跟我一起了解一下神器的具体情况吧!
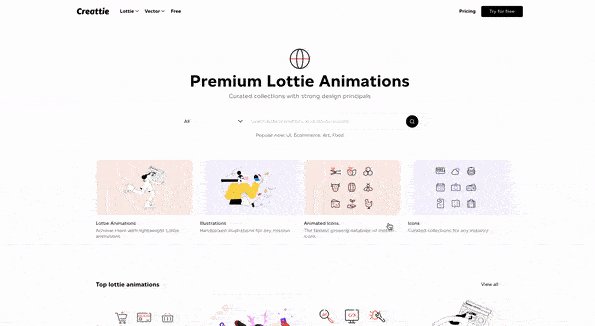
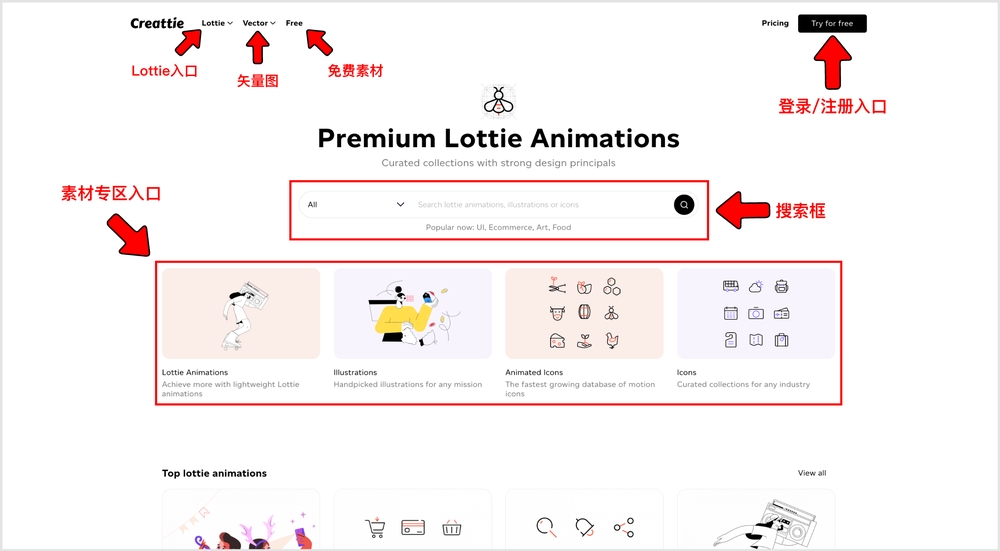
网站最重要的内容是素材,而让我们能快速寻找到各种素材的版块儿全在首屏里:

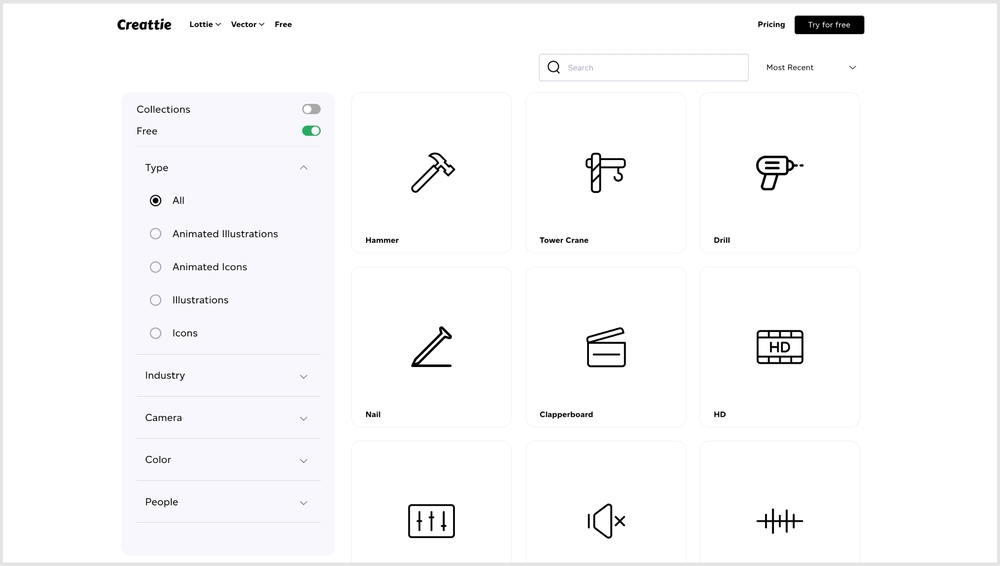
打开文末神器链接,看到的首屏就是上图这样。顶部导航的左侧有三项入口,分别是「Lottie入口(动画素材)」、「矢量图(静图)」和「Free(免费素材)」的入口,不管是点击哪个入口按钮,对应的二级页面都长得一样。以使用率最高的「Free」为例,我们能直接看到素材总览的界面:

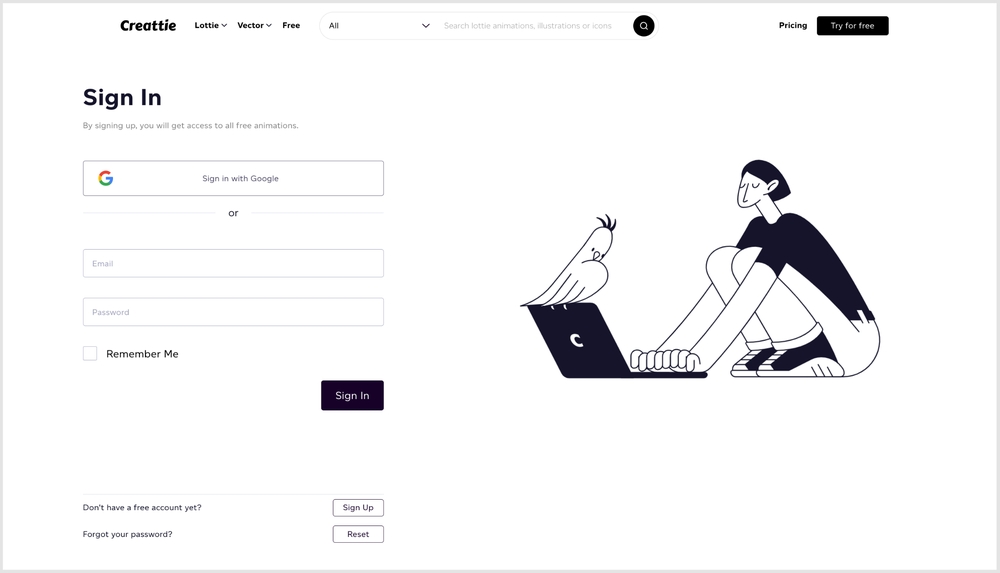
上图就是素材总览的页面,这个界面的详细使用方式稍等一下,一会儿介绍资源获取方法的再跟大家说哈,现在继续说说首屏里的内容哈。想获取网站的素材,是需要登录/注册的,首屏有上角的「Try for free」按钮就是去登录注册的入口,以让我们去进行下面的步骤:

登录可以用国内的邮箱进行登录/注册,输入邮箱之后点击下面的「Sign in」按钮就可以进行下一步了,也可以用 Google 账号来登录,现在我就先用 Google 账号登录再给大家做后面的示范吧。
首屏就剩「搜索框」和「素材专区入口」了,这两个版块儿都不难理解。搜索框的话,使用规则跟我们平常用的一样,只是最好使用英文搜索,这样比较准确。其次就是搜索框左侧提供「分类选项」,可以让我们选择是在哪种类型的素材里进行搜索:

这样就可以较为快速而精确的搜索出我们想要的素材类行了。
而「素材专区入口」其实是跟「Lottie入口(动画素材)」、「矢量图(静图)」的内容给直接显示出来了,这样的话就更方便我们寻找想要的素材了!很方便!
好了,界面内容就介绍到这里了,这些都是网站比较重要的版块儿,下面我就开始给大家介绍这些素材的获取方式!
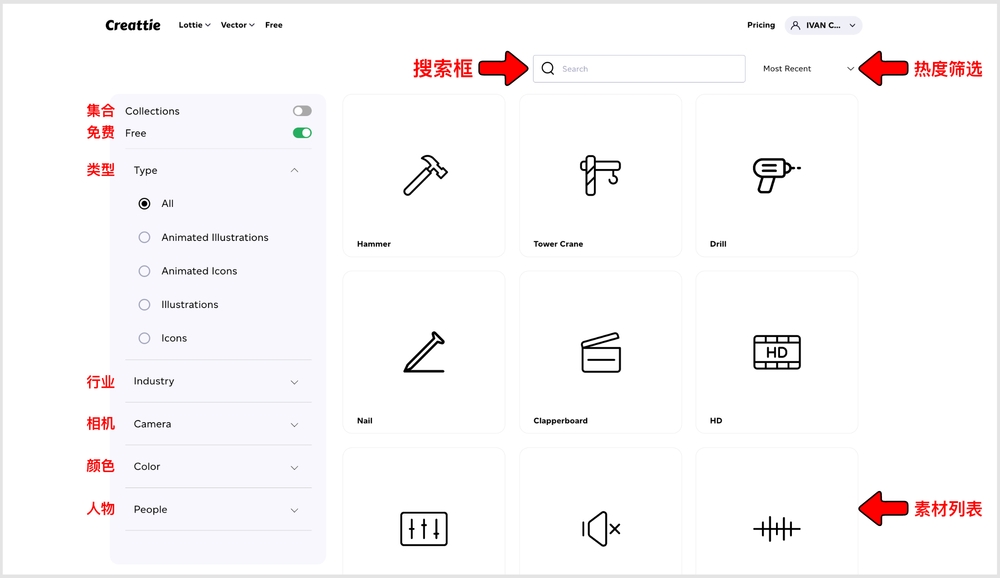
在我们登录注册以后,就可以进入到素材总览的页面去随意挑选我们想要的素材去下载了。对了,刚刚不是说素材总览页面的详细使用方式一会儿再说吗,现在我就给大家仔细讲讲界面里都有什么可以帮助我们下载素材的版块儿:

「搜索框」的使用规则跟我们平常用的一样,只是最好使用英文搜索,这样比较准确。「热度筛选」的设置,里面有两项分别是「ALL」和「Most Recent(最近的)」,大家如果只想看最新上线的素材,选择「Most Recent」就可以筛选出来了。

最重要的筛选条件还是左侧灰色卡片里的内容,有七大类,不过这七大类都不难理解,因为下面的项目都不多。
首先是「Collection(集合)」和「Free(免费)」,上面神器介绍的时候提到过,素材是分付费和免费的,「Free(免费)」就是控制免费/付费素材的展示的。开启「Free(免费)」就会把所有的免费素材展示出来。而开启「Collection(集合)」的话,则会把所有的素材都以集合为单位,在「素材列表」中展示出来,就像这样:

然后就是「Type(类型)」了,类型下有五项,分为全部、动画插画、动画 ICON、插画和 ICON,需要那种就选择哪项即可,可以多选。
「Industry(行业)」是筛选项目最多的一项,点开下拉框会出现各种行业的选项,需要那种就选择哪项即可,同样可以多选:

大家如果有很明确的目的,想要找寻某些特定类型的素材,比如 404、动物、商业、汽车相关的素材,那就直接来「Industry(行业)」这儿筛选就可以了,十分高效!
剩下的三项「Camera(相机)」、「Color(颜色)」和「People(人物)」相对而言就比较简单了,「Camera(相机)」可以筛选素材的平滑度;「Color(颜色)」可以筛选素材是线性还是面性;「People(人物)」则是筛选素材是否跟人物相关。
大家在使用的是时候可以自行使用一下试试。下面我要开始介绍最重要的素材获取方式了,Go Go Go!
不论是筛选出来的素材还是直接浏览选择的素材,还是搜索出来的素材,都可以使用下面的方式获取资源。现在我就随便选择一个免费素材来看看吧:

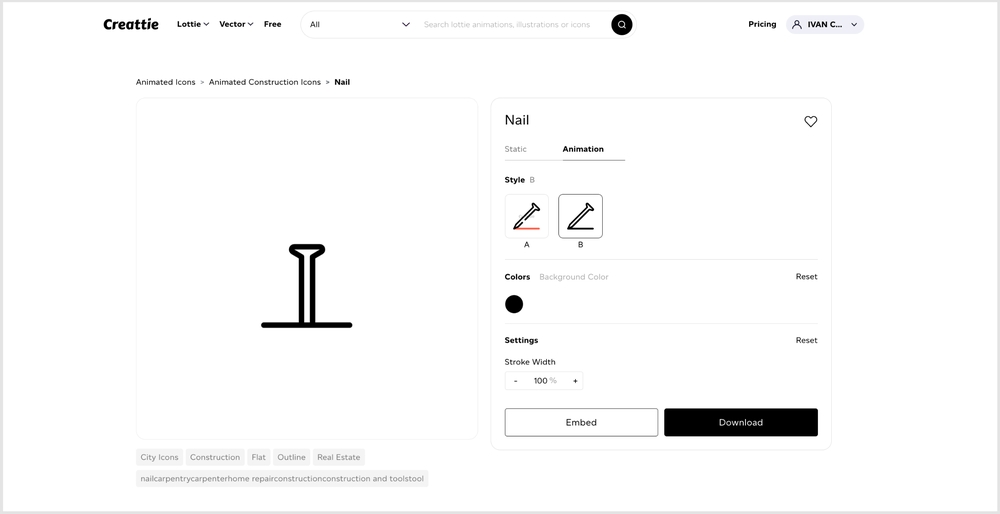
在「素材列表」中点击素材,就会跳转至上图的素材详情页,在这里我们可以选择下载「Static(静态)/「Animation(动画)」的素材,也可以选择素材的「Style(风格」)」、设置「Color(颜色)」。
「Setting(设置)」是个特例,每种素材的 Setting 都不一样,像是图中的 icon,它的 Setting 是设置笔画宽度,也就是说我们可以控制线性 icon 的线条粗细,如果我把数值调的很小,那么 icon 线条就很细:

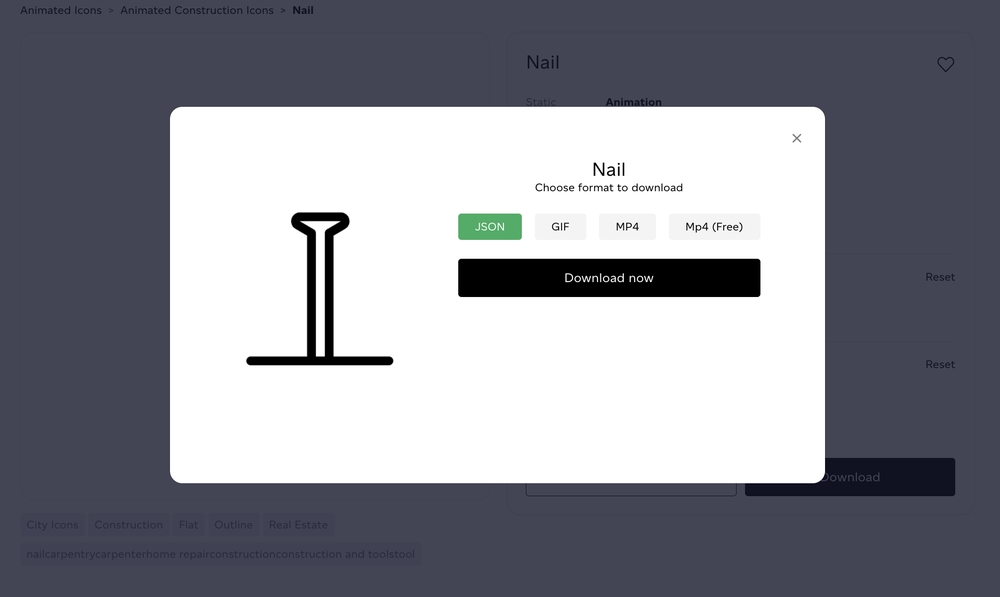
经过一系列的调整,当我们想要下载素材下来的话,就点击底部黑色的 Download 按钮就能开始选择要下载的文件类型了:

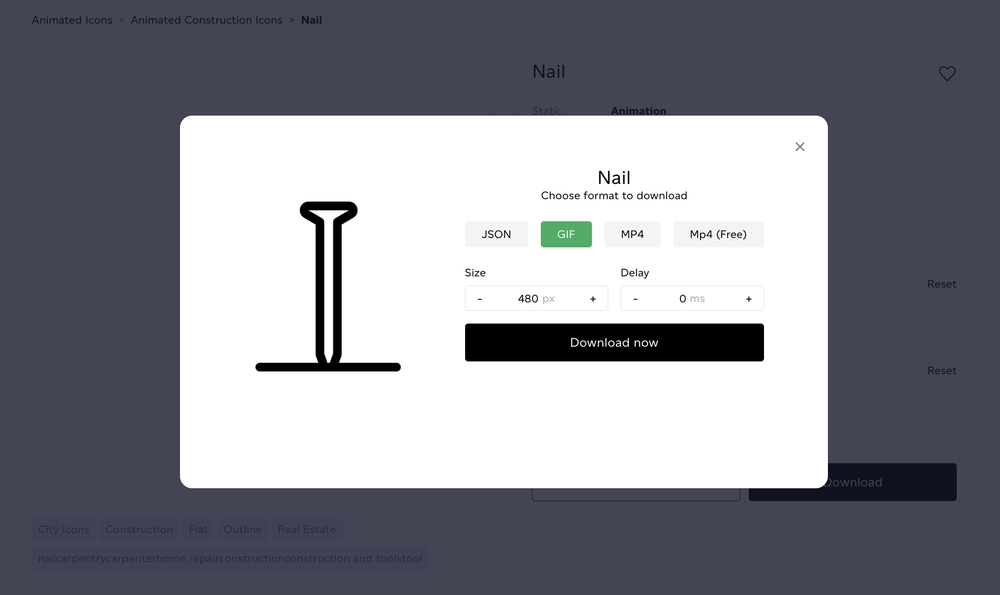
像动态素材,提供了 JSON、GIF 和 MP4 三种格式的选择,别看 MP4 有两个选项,在免费素材下,它俩是一个东西,都是可免费下载的 MP4 文件。点击选择一种格式,以 GIF 为例,会让我们设置文件的尺寸、延迟,MP4 格式也是一样的:

当我们设置好这两项数值以后,就可以点击黑色的 Download now 按钮进行下载了,点击后会自动执行下载任务,静待片刻就可以在本地找到所下载的文件了:

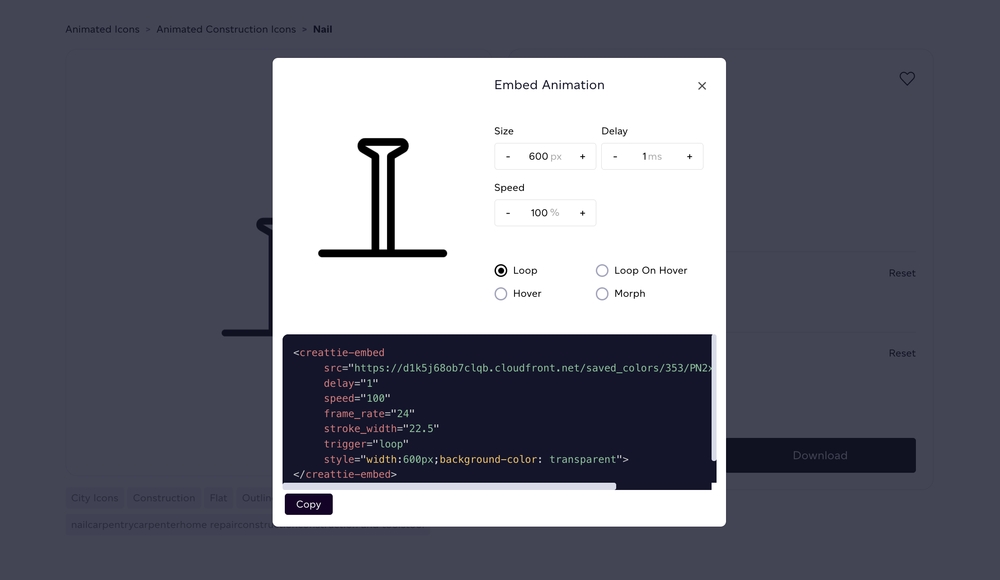
像这种 Lottie 动画素材,还有一个很重要的文件会被经常用到,这个文件不是设计用的,而是开发用的代码,获取代码的按钮就是黑色「Download」左边的「Embed」,点击后就会出现素材对应的代码,同时也可以实时编辑,编辑后代码也会实时更新:

有这些代码在,前端再也不会跟你吵架了!神器很贴心呢!
就算是 Free 的免费素材,在选择某些素材的样式时,比如选择不同的 Style、选择静态素材样式,其色彩编辑都会出现不可用的状态:

当出现这种情况的时候,必须进行付费才可以使用色彩编辑功能,其次,选择这种素材并点击 Download 时,会让我们进行付费计划选择:

可以免费下载下来素材,但是不付费只能得到低分辨率的 PNG 素材图片,不过低分辨率的 PNG 尺寸不大,24PX,像这种尺寸的 icon,用在项目里实际是不会失真的,所以不付费也够用!
网站里的素材分为付费和免费,但是不管是付费还是免费获得的素材,都是可以免费商用的,这点在网站里有明确的声明:

但是这些免费获得的素材,不得以任何形式转赠、售卖到他人手里的,也就是不能拿着这些免费素材去盈利,这是很不好的行为。
其次,关于付费计划,网站中也有明确的表示,大家如果感兴趣的话,可以去了解一下:

数据评估
本站搞设计导航提供的Creattie都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由搞设计导航实际控制,在2023年6月20日 下午12:58收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,搞设计导航不承担任何责任。