










「Streamline」是一个由国外团队所研发的高质量素材网站,很多大牌公司都在使用它,像是 Adobe、大众汽车、亚马逊、奔驰都在用。网站虽然是全英文,但是都是些设计常见的单词,不会影响正常使用。网站里收纳了10W 个素材资源,并且数量还在与日俱增。其所包含的素材种类有 ICON、插画、表情包以及一些特殊的元素素材。不论是哪种设计资源,质量都特别优质, 像是里面的 ICON,每一个都能看出来是按照设计规范所设计制作的,每根线条都粗细一致,不像某些素材网一样,扫一眼就看的出来很粗糙。

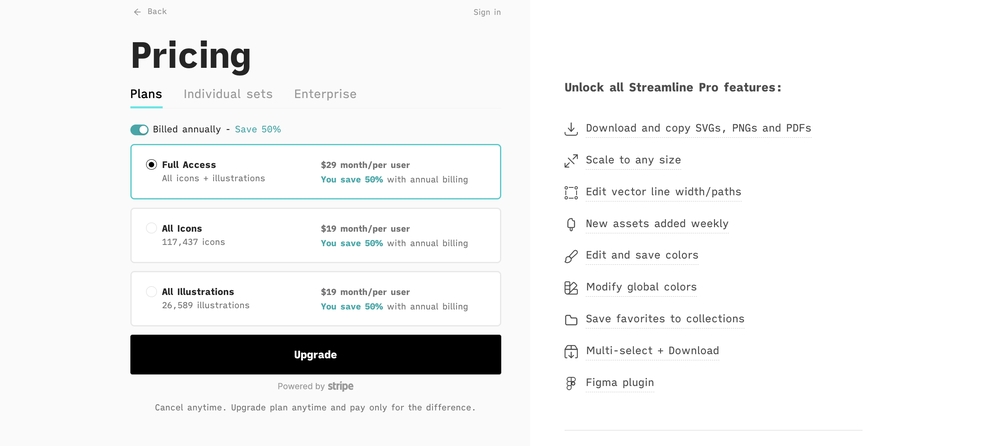
这 10W 个资源,每一个都提供 PNG、SVG 和 PDF 格式的下载,并且每一个都可以即时在线对资源做颜色的调整,十分方便。网站中全部的资源都可以免费获取免费商用,不过有部分资源只能免费下载 PNG 格式,想要获取 SVG 格式的话,需要按照网站所给的付费计划进行升级之后才可以下载:

虽然有些资源不能免费获取可随意编辑的 SVG、但是可以随意下载 SVG 的资源也有很多,完全可以满足我们的需要。具体这个很多有多多,现在马上就来给大家介绍!
网站的内容精炼,没有什么拖泥带水的内容,不过在这里为了节省大家的时间,我只挑重要的地方给大家介绍了:

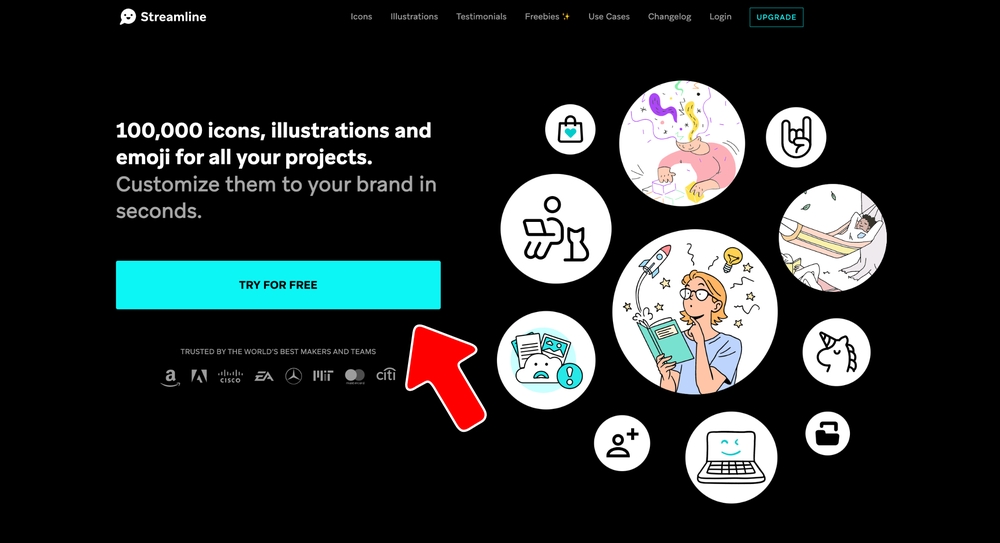
上图是网站的首屏,最大的青色的「TRY FOR FREE」按钮是进入素材资源全览的入口,点击之后就可以跳转到另一个页面去寻找我们想要的资源:

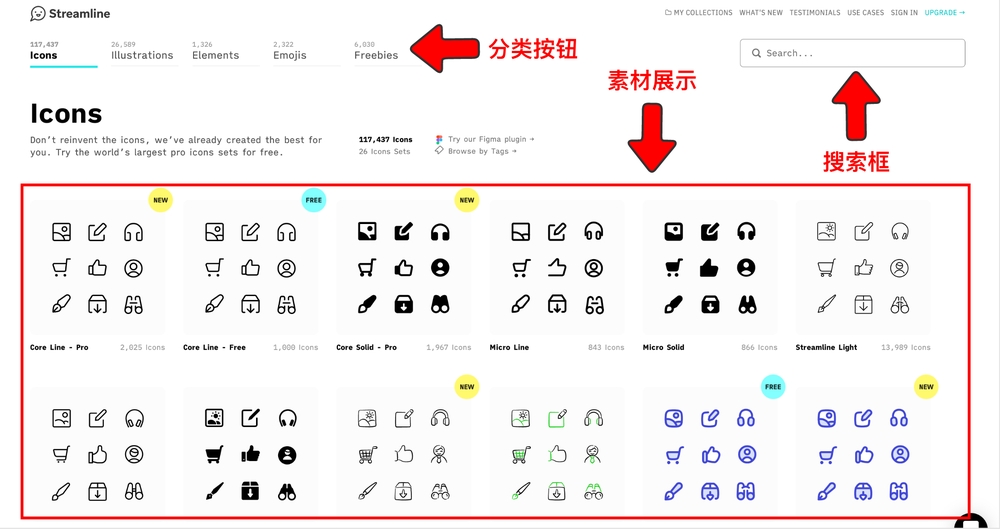
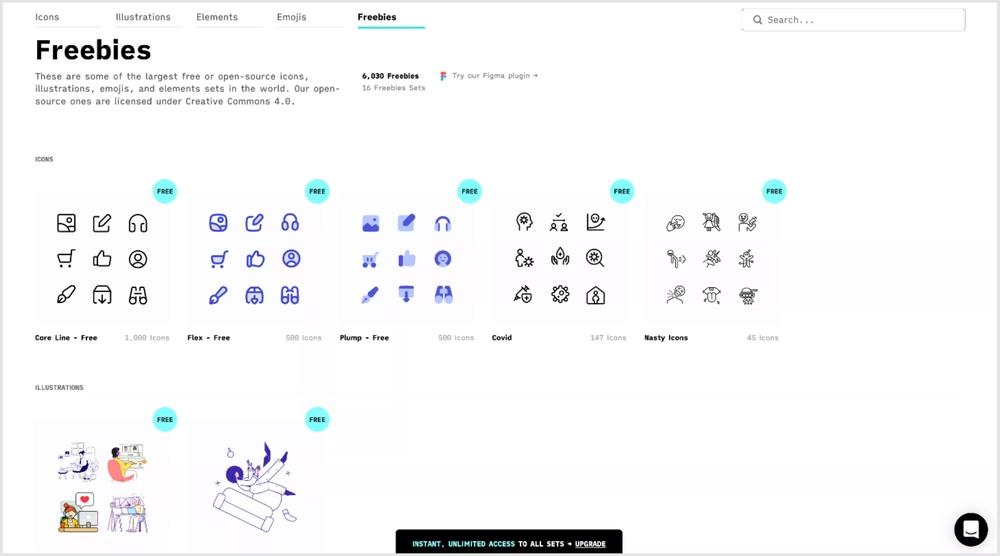
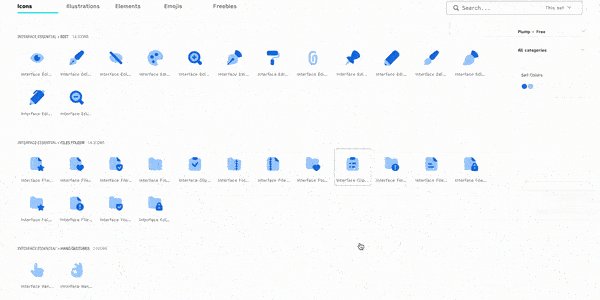
素材资源全览的页面可以分为三大块儿,如上图所示,「搜索框」的使用方法跟我们平常所用到的一样,只是最好使用英文搜索,这样比较准确。左上角是分类按钮的区域,一共有 ICON、 Illustrations(插画)、Elements(元素)、Emojis(表情符号)和 Freebies(免费)五项分类。点击对应的分类按钮就可以切换至对应分类的专区里。 每个分类专区的界面都长的一样,都有「素材展示」的区域。相信大家也看到了,像上图所展示的 ICON专区,在「素材展示」中某些集合的右上角打上了黄色、青色的标签,有的则是没打:

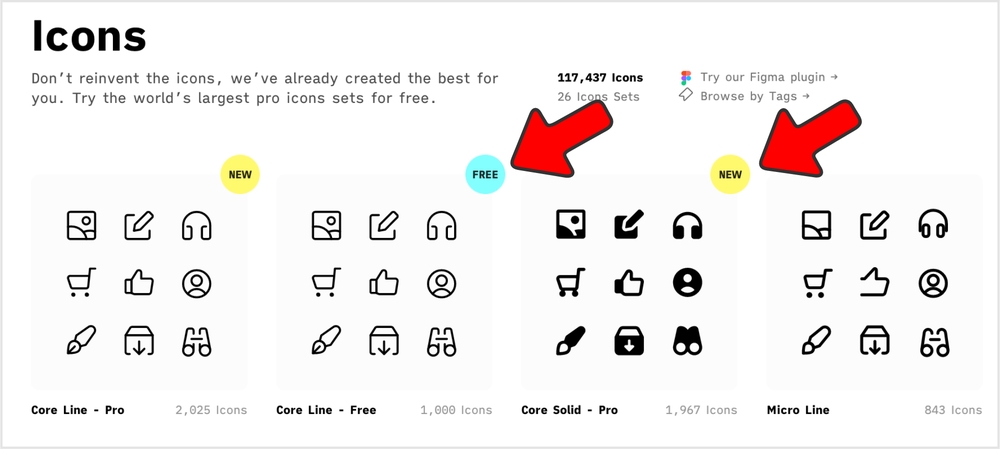
打上了青色标签的是「FREE」资源,这样的资源里的所有素材都是可以免费下载 PNG、SVG、 PDF 格式的图片的。而没有打上标签、以及部分黄色 NEW 标签的资源,都是只能免费下载 PNG 图片。要是你没有付费的打算,那么只需要留意这些带「FREE」标签的素材就可以了。
除了留意带标签的素材,还有一个更方便的方法能立马定位到网站中全部的免费素材,那就是在点击刚刚提到的「Freebies(免费)」分类按钮,在它的专区里,网站已经为我们分好了全部免费素材:

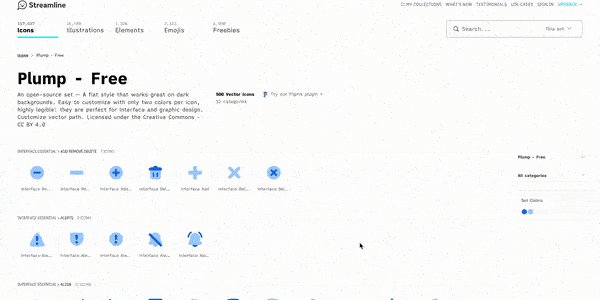
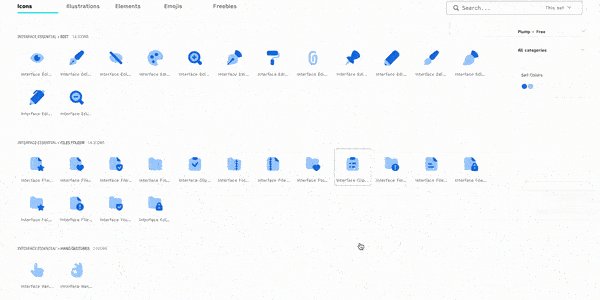
可以看到这里面全是有青色标签的 VIP 素材,连 ICON、Illustrations(插画)、Elements(元素)、Emojis(表情符号)这种大类都已经分好了,特贴心。 每个集合里的素材数量都很多,直接点击标签下面的集合预览图就可以进入集合详情页,查看全部素材了,以一套免费 ICON 为例吧:

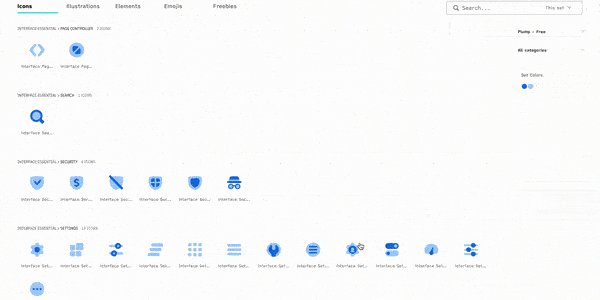
可以看到数量真的很多,这也是为什么在文章一开始我会说不付费也能满足我们需要的原因了。 像是免费的那些插画,每个集合里少说也有几十张;表情包、其他元素素材也是如此,质量高数量多,很好用的!
界面内容就介绍到这里了,作为一款素材库网站,大家最关心的应该就是怎么获得这些免费的资源吧,那现在我就给大家开始介绍这些素材的获取方式以及在线修改素材颜色的方法!
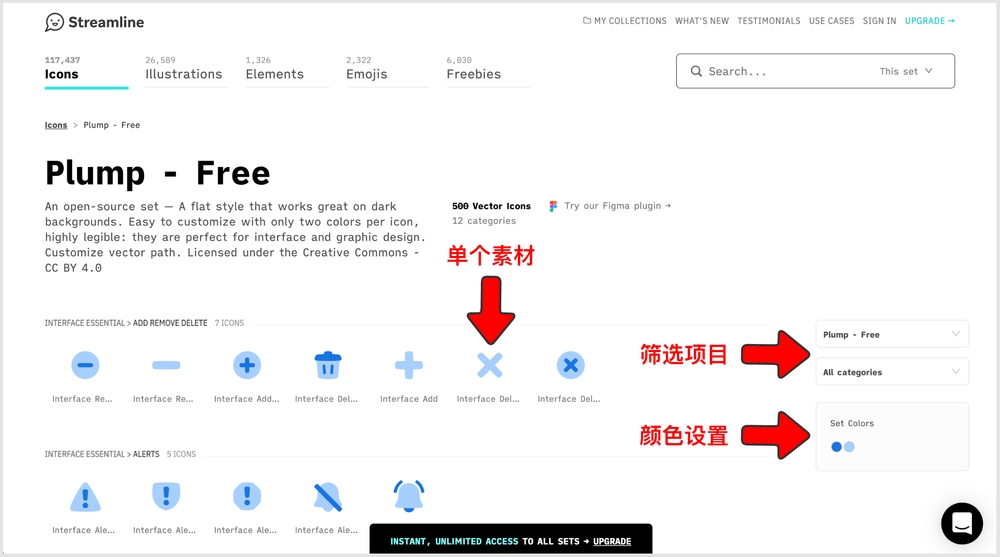
网站这 10W 个素材,无论类型,获取下载的方式都是一样的,都是可以按照下面所述的流程操作的。下面我就以 ICON 资源为例,向大家介绍具体的流程吧。 在我们进入某个集合的详情页后,可以看到所有的单个素材和右侧的可操作项目:

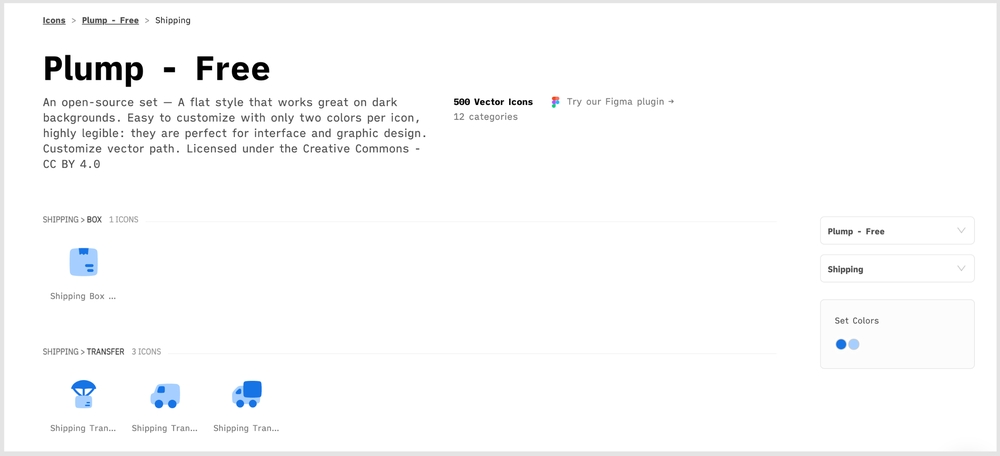
先说说「筛选项目」和「颜色设置」吧。「筛选项目」分为两项,位置在上面的第一项建议大家不要动,因为它是针对所有分类的全局筛选,一动就可能会跳到别的集合里去。而第二项则是在本集合中去查询筛选结果,这个动了不会跳到别的集合,大家可以放心。你看我现在筛了一下 「Shipping」类的 ICON,就把目前集合里的结果显示出来了:

然后该说「颜色设置」了,这个「颜色设置」只存在于多色类的设计资源集合中。设置方法也很简单,只需要点开这些圆形的按钮,就可以进行颜色的设置了:

可以用取色器设置,也可以直接输入 HEX、RGB 色值进行设置,总之不特殊,跟我们经常使用的 PS、AI 是一样的操作。如果在设置完颜色以后觉得目前的颜色还没有默认的好看,那也可以点击圆形颜色按钮旁边的「Reset」按钮重置回默认配色。
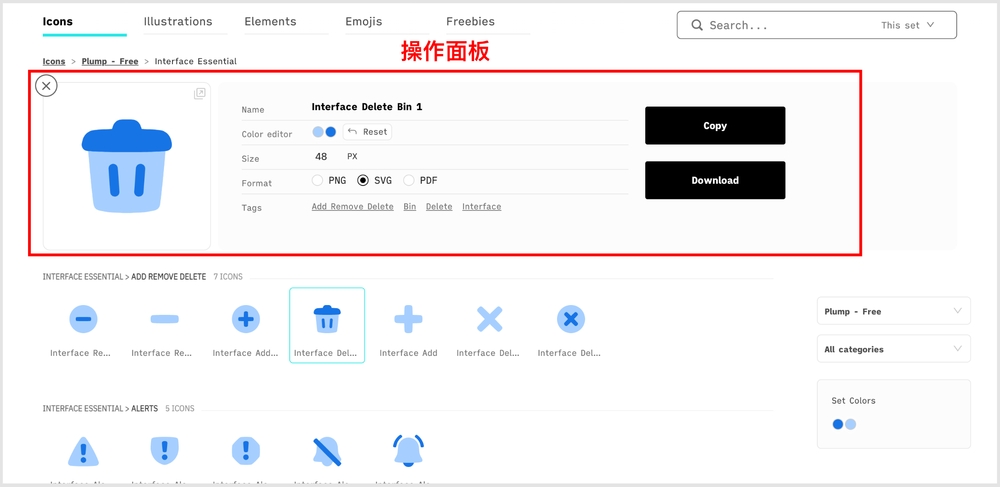
这两个功能介绍完之后就轮到「单个素材」的下载了。以例子 ICON 来讲,点击某个 ICON,就会出现该 ICON的操作面板:

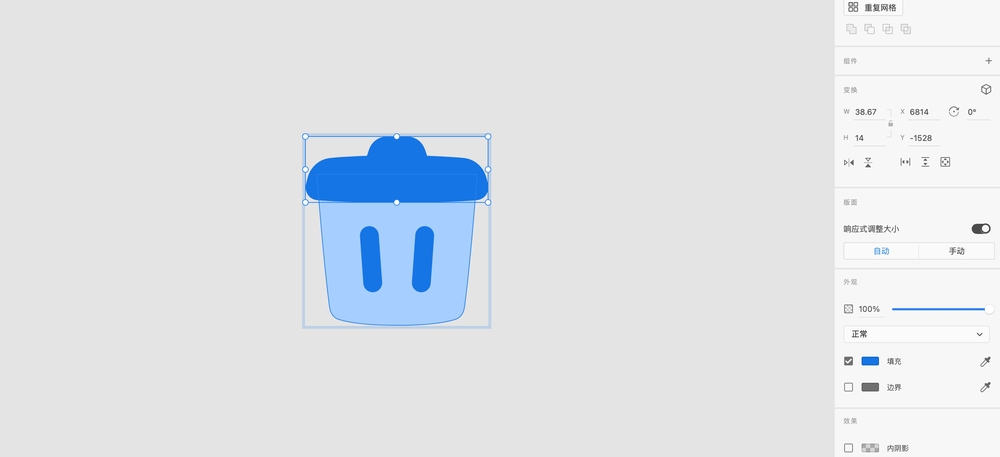
在操作面板中我们可以针对这个素材进行颜色的编辑,编辑方式跟刚刚所介绍过的一样,只不过操作按钮都移动到了操作面板里。除此之外还可以编辑素材的 Size(尺寸)。
在这两项确定完毕之后,就要选择我们想下载的文件格式了,单选,不能同时选择 PNG、SVG 和PDF。选择格式之后,就可以点击右侧的 COPY 或者 Download 按钮进行保存到本地了。 如果大家使用过 iconfont 的话,就对这两种方式不会陌生。COPY 后就可以去软件中粘贴使用了:

如果是 Download,则会先把素材下载到本地,然后从本地再导入软件中使用:

大家可以根据自己的需求自由选择哈,不管是哪种方式得到的素材,质量都不会打折扣,都是非常优质的!
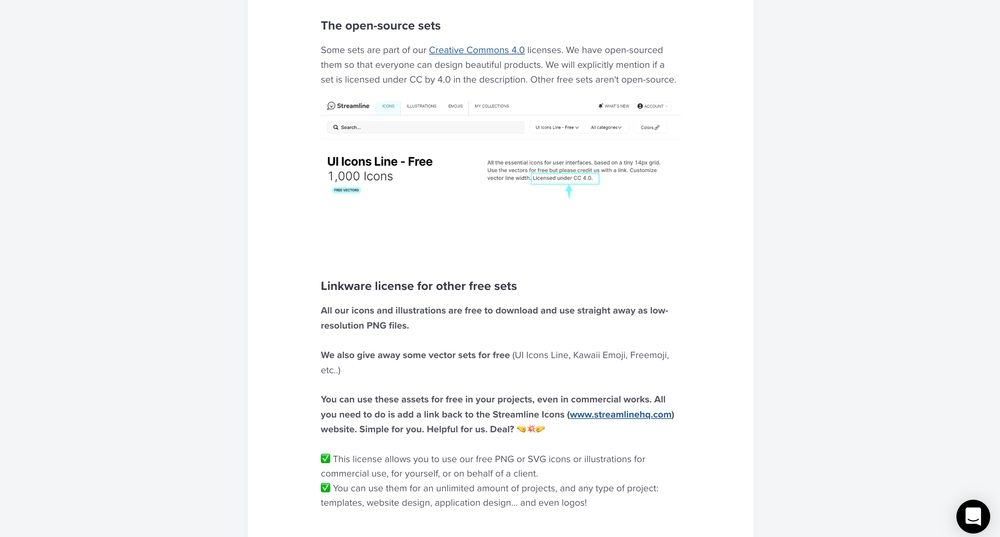
网站中可以获取的素材资源被标签差异分为了两种类型,只有一些具有 CC 4.0 许可的素材才可 以免费下载免费商用,这点在网站中有明确说明:

数据评估
本站搞设计导航提供的Streamline都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由搞设计导航实际控制,在2023年6月25日 下午4:46收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,搞设计导航不承担任何责任。