










「Spline」是由一支国外团队研发完成的,这个团队的成员都很年轻,但是做出来的这个神器不年轻,很成熟。建模该有的功能都有,用基础立方体捏制特殊形状、对物体打上光影、赋予物体动态动作,都可以实现。

这款神器对于初次体验 3D 建模设计的小伙伴是一个不错的选择,能免费用,操作简单,没有铺天盖地的复杂功能,输出成图片也很快捷流畅, 不用下载软件是最爽的地方,跟 Figma 一样点开就用。当然如果你想下载下来当成软件用,也是可以的,Window、Mac OS 都支持!接下来 就来看看神器的具体使用方法是怎样的吧!
打开文末的链接,进入的首先是网站的官网。我们可以一款产品的官网可以中了解到有关产品的 重要信息,Spline 也是如此:

上图这个 GIF 是网站官网的首屏,这个兔子跟它下面的背景能随便操控哈,长按鼠标左键随意拖动即可~特好玩儿~ 首屏的顶部导航里有一个项目比较重要,其他的项目大家有兴趣的话可以自行去了解一下,我先说这个比较重要的项目,它名叫「Docs」:

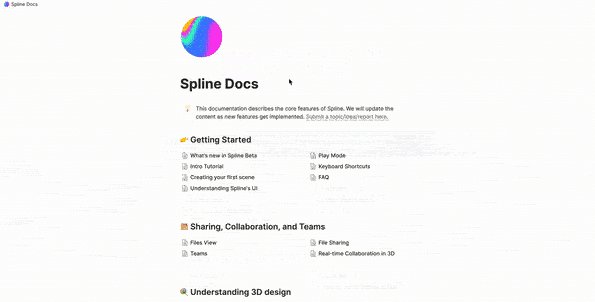
点开「Docs」,可以看到这个建模神器所有功能的说明手册,像是使用教学、快捷键位、如何与团队协作,这些重要的部分都能在这里找到,所以大家如果在尝试这个神器的时候,有什么不懂的,除了看本文,也可以直接来「Docs」这里了解! 回到官网首页,在首屏的下面,有一个神器的宣传视频展示:

可以从这个视频里了解到,神器可以做到建静态物体,也可以制作动态物体,换句话说可以了解 到神器可以实现什么样的效果!只有你想不到,没有它做不到!

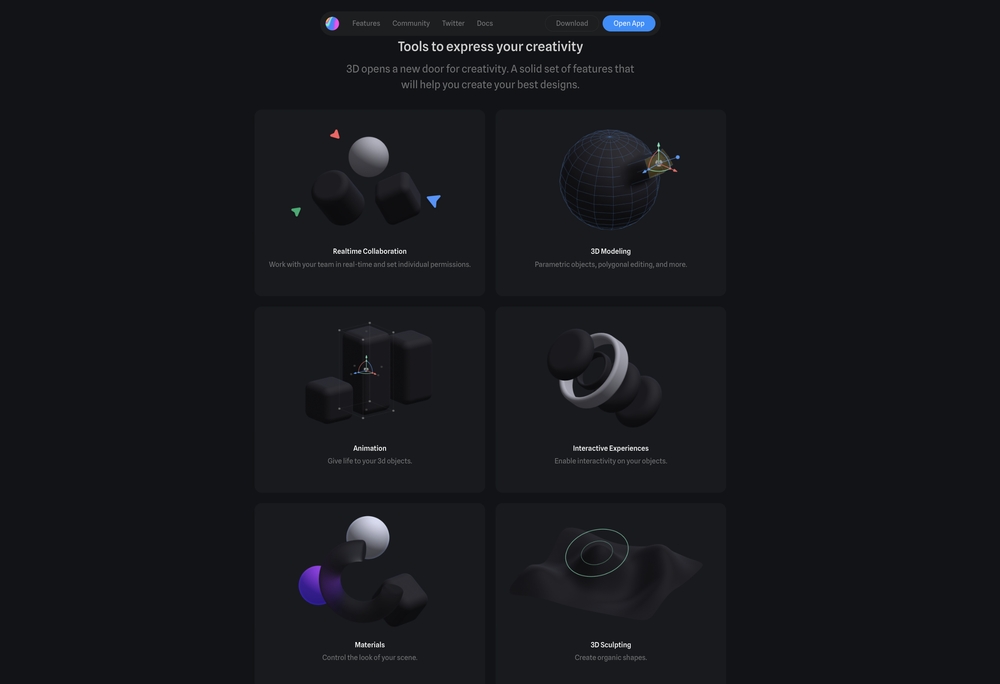
视频的下方,是神器建模功能的简要说明,可以看到神器可以对物体的点、面做编辑、把静态物 体动画化和控制材质等等。

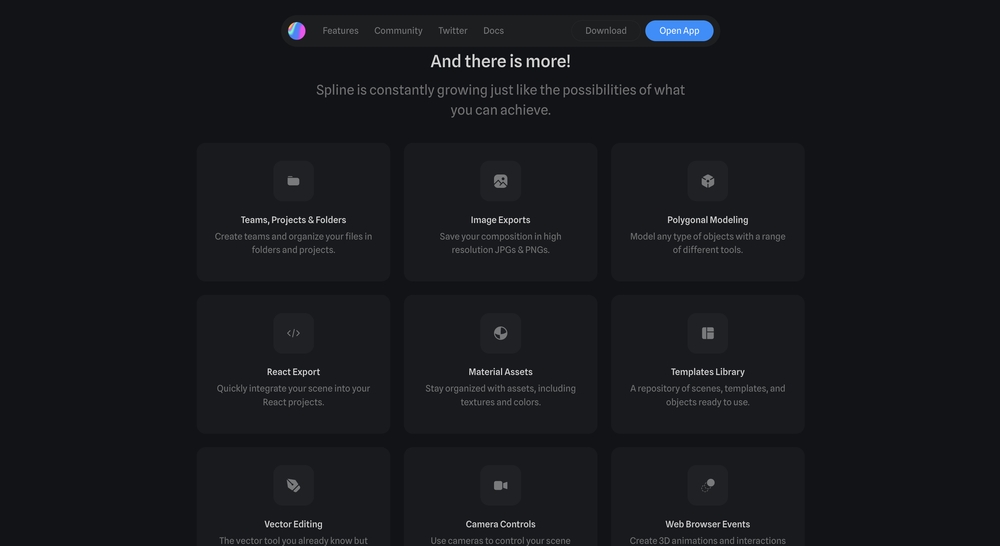
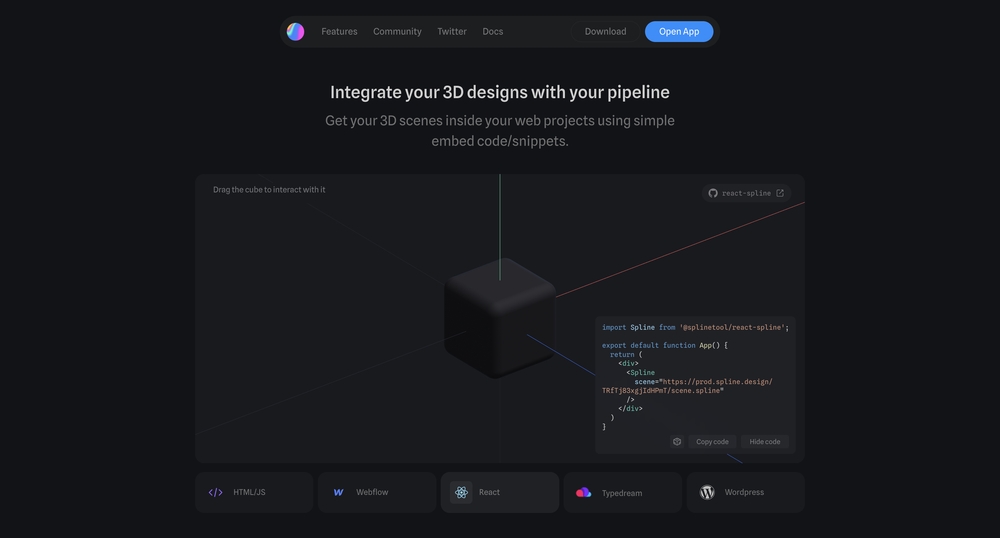
接下来的内容依旧是可实现功能的说明,在官网首页大家可以尽情了解这个神器的全部面貌! 神器建模后,可以即时生成代码,这项功能的说明就在这里:

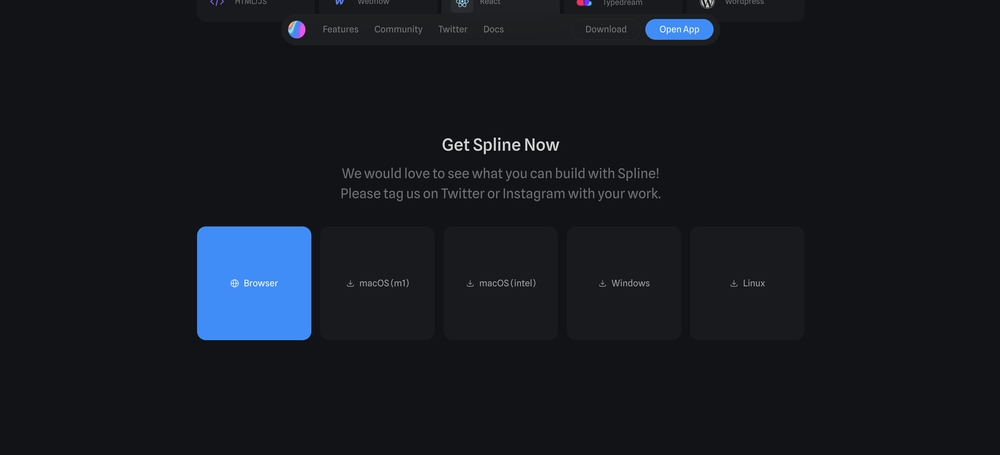
如果建模之后需要跟开发沟通的话,就让他也来了解下这个地方吧,这样沟通效率会很高! 最后一个重要的地方就是软件的下载区域了:

如果你想把神器下载下来,以软件的方式使用,就可以在这个地方选择与自己电脑适配的格式进 行软件的下载!好了,既然说到下载了,那依照惯例,就得开始给大家说明神器的使用方法了! 来吧,咱继续。
网页版和软件版神器的操作使用方式都是一样的,那我就以网页版为例吧。
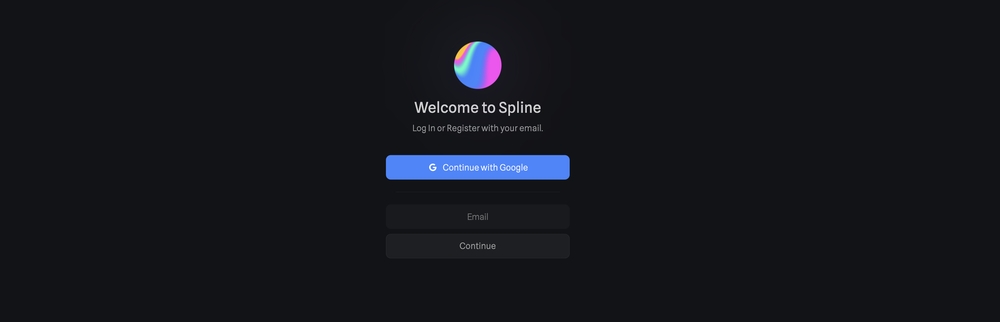
点击首屏中蓝色「Open APP」按钮,就可以进入神器的登录页了,是的,使用神器之前是需要注册登录的:

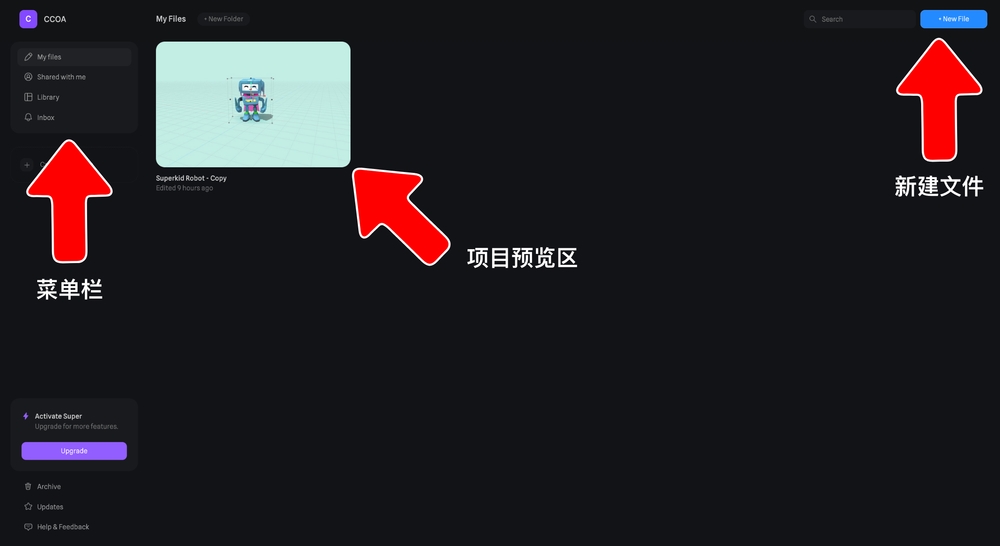
登录可以用国内的邮箱进行登录,输入邮箱之后点击下面的「Continue」按钮就可以进行下一 步了,也可以用Google账号来登录,现在我就以Google 登录给大家做示范吧。登录之后我们会看到跟 Figma 一样的操作面板:

熟悉 Figma 的小伙伴们丝毫不会陌生上面这个图,布局基本上是一样的。比较重要的三个区域就 是「菜单栏」、「项目预览区」和右上角的「新建文件」按钮。「菜单栏」里除了主要功能 「My File」,还有一个叫「Library」的项目,我们可以在这个项目里看到各种建模素材:

都是十分优秀的、精致的成品模型,选哪个点哪个就能编辑哪个。
回到「My File」,看到「项目预览区」所展示的项目,点击进去就可以进行模型的自由编辑了。哦对了是不是把忘了「新建文件」按钮忘了,其实这个按钮没什么特殊的,我们点击它也会进入编辑页面,只不过一个是有现成的模型可以编辑,一个是需要我们自己从 0 开始构建:

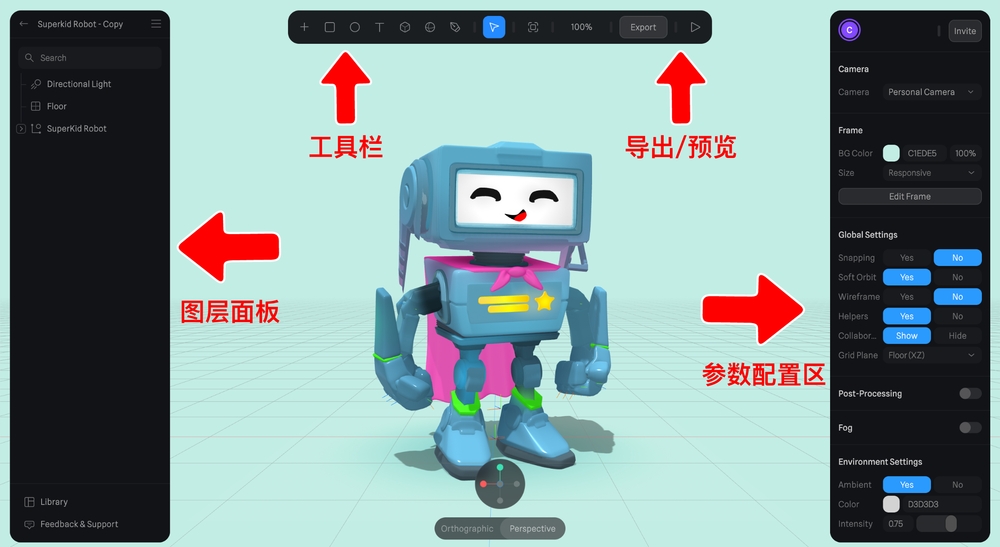
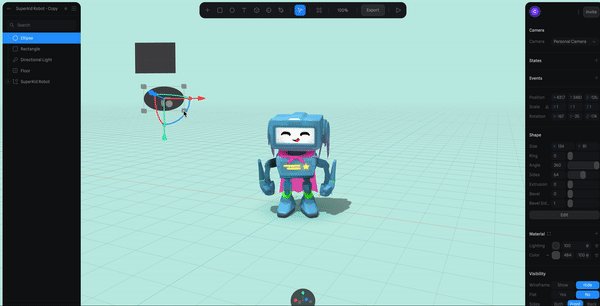
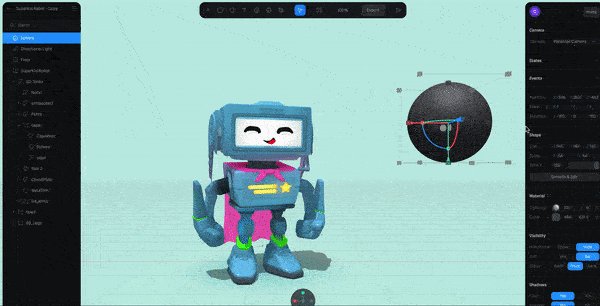
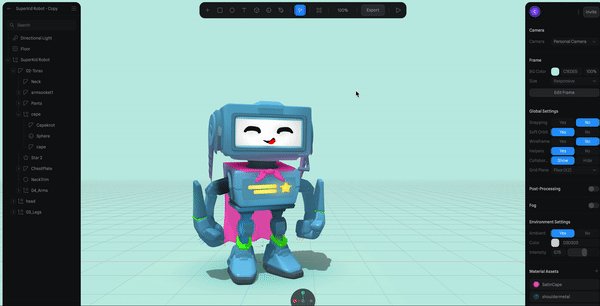
上图就是编辑页面。虽然 3D 知识略微有一点复杂,但是这个神器把复杂的东西都简化了。可以看到,编辑页面可以分为四大块儿。「图层面板」的概念跟 PS 的一样,小白小伙伴也不用担心,就是图层顺序的问题,哪个图层在上哪个图层在下都是可以调整顺序、显示/隐藏的:

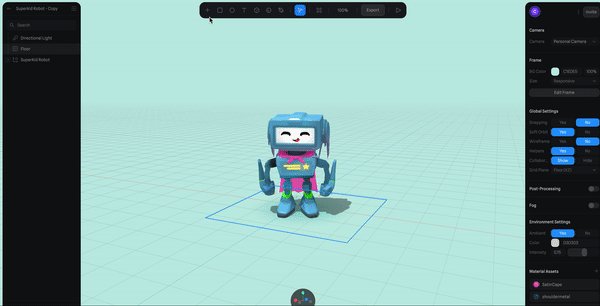
可以看到在「图层面板」能看见每个物体的图层,选中图层之后就可以在中间的大画布中标识出来,标识出来之后就可以针对单个物体做编辑了,像上图演示的一样,拉动物体中间的坐标系, 可以使物体移动位置,也可以选转物体的角度。 跟「图层面板」比较有关系的地方就是顶部的「工具栏」了,在工具栏里,可以在画布里新增一 些物体:

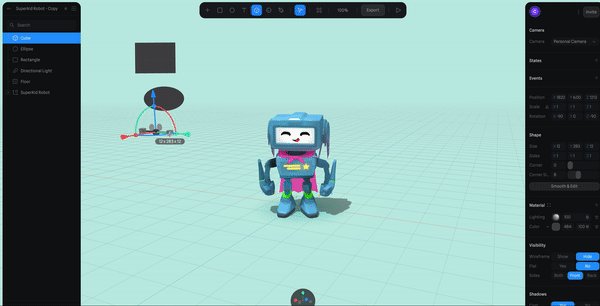
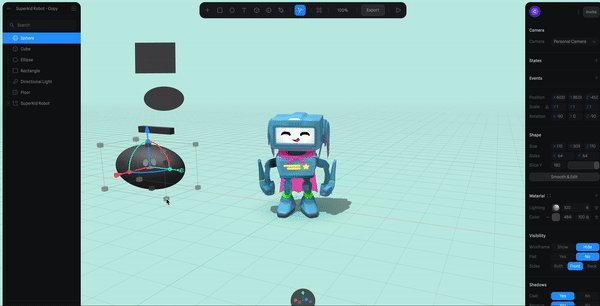
平面的矩形、圆形、文本、钢笔路径,立体的立方体、圆球,都可以点击「工具栏」中的形状按钮,再去画布中拖拽生成形状即可!
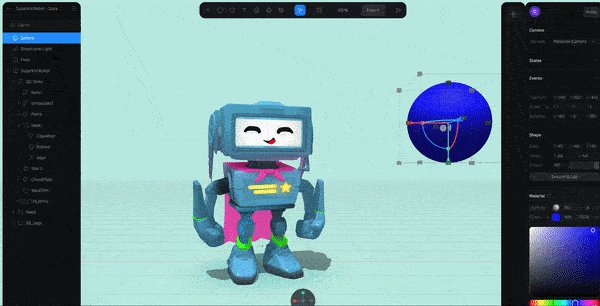
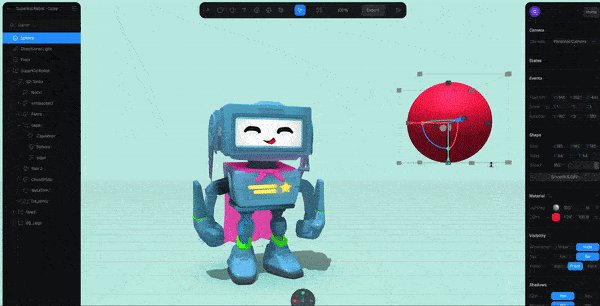
跟「工具栏」有关系的,就是右侧的「参数配置区」。众所周知,不管是UI设计、平面设计,对作品中的图形、文字,都需要做参数上的配置,就是字号、色值、尺寸这些。这里的「参数配置区」也是一样的道理:

这些参数配置有很多可以编辑的项目,像 PS 一样多,我这里就不一个一个说了,一个一个说的 话孙悟空把天庭打通关了咱这篇文章都不一定能说完,现在我就把具有代表性的项目给大家列一 下吧。
我们可以通过「参数配置区」去编辑物体的 XYZ 位置、大小/尺寸、颜色、材质、阴影度、平滑 度等等,基本上就是 C4D 重要功能的集合。
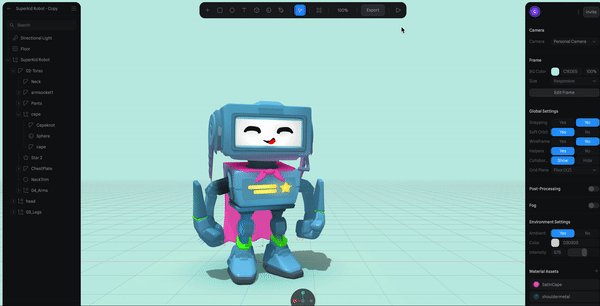
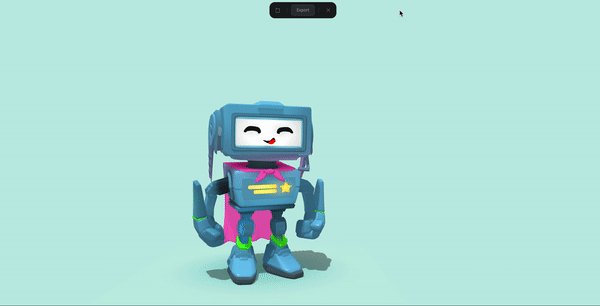
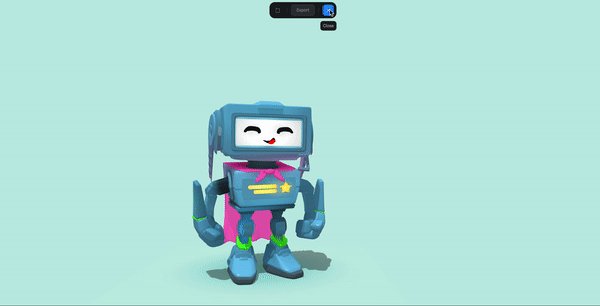
好了,只剩「导出/预览」没说了,「预览」就是顶部工具栏最右边长得像播放键的按钮,点击一下就能切换至实际效果预览界面:

「导出」的按钮名叫「Export」,点击后能选择导出的格式:

可以直接导出 URL、图片、代码、帧组以及 gltf 和 Spline(神器独有格式),我就拿使用率最高的 image 做演示吧:

选择 image,我们可以选择导出图片的格式,JPG/PNG,也可以调整图片的比例,还有背景的模式,是展示还是隐藏。格式、比例、背景确定完以后,就可以点击下拉框中的 Export 按钮导 出了:

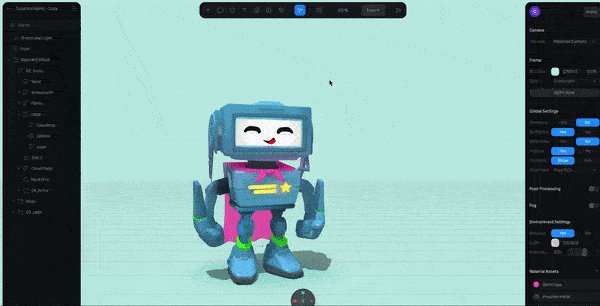
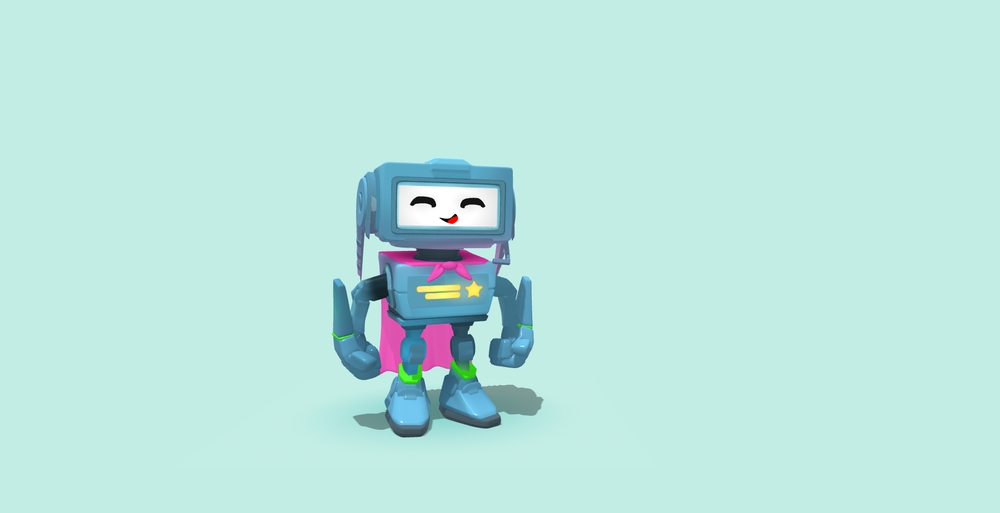
上图就是我导出的模型,可以看到没有毛边存在,质量特别高。哦对了还有一件事,小伙伴们可能已经发现了,导出时的物体角度是按照导出时物体在画布中所处的角度导出的,也就是说它没有摄像机的概念,你的网页窗口就是摄像机,这点大家需要注意一下哈。
好了,到此为止,神器的使用介绍就到这里了,相信大家在了解完功能之后,会创作出很多优质 的模型出来!如果大家看上面的文字有点儿累的话,可以打开这个链接,去看看官方的教学视频,或许视频的方式更能让你轻松一点:
https://docs.spline.design/05c7a5aabab041d2876cd3222d92ca32
网站属于工具类的网站,工具类的网站是不用担心商用问题的。网站的基础功能是免费使用的, 这点在网站的「Docs」里给出了相关的声明,其他用以团队协作的计划,是需要付费的,大家可以根据自己的情况酌情选择:
数据评估
本站搞设计导航提供的Spline都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由搞设计导航实际控制,在2023年6月25日 下午4:54收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,搞设计导航不承担任何责任。