










Mockups-Design 是一款专门提供各种类型样机的网站,网站有上千款样机,包含但不限于 UI 样机、包装样机、物料样机等使用率较高的种类,还有一些单个物体的样机可以使用。并且获取样机资源的时候无需登录注册还可以免费商用哦~

网站中的所有样机都是 PSD 格式的文件,大家下载后直接用 PS 打开即可,不用另外下载特殊的软件。网站中对样机的分类十分详细,并且可以在首页就能筛选各个主题的样机,别的不多说了,已经迫不及待向大家介绍这个神器的详细使用方法了!
网站的首页布局十分的简约,但是简约却不简单,各个功能版块划分十分明确,虽然都是英文,但是仍然一目了然:

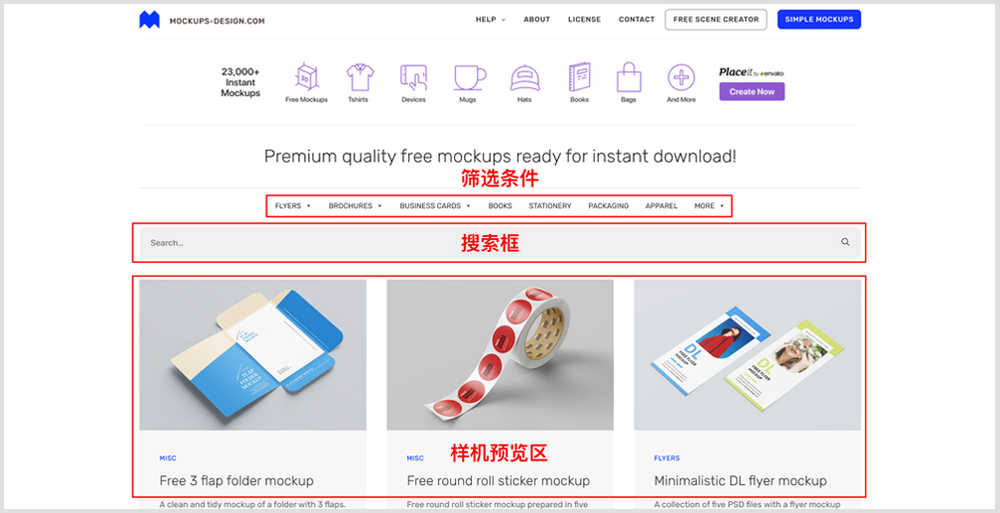
首页的主要内容可以分为上图的三个版块。按照从上到下的顺序开始介绍吧,首先就是筛选条件,因为全是英文,所以这里我先用浏览器自带的机翻给大家展示一下各项的中文意思:

翻译出来之后,大家就明白网站都包含哪些方面的样机了吧,传单、宣传册、名片这种常用的物料样机都包含在列。不仅如此,这些分类下,还有跟细分的条件,以「传单」类为例,只要我的鼠标光标放在「传单」字段上,就会自动出现下拉框:

在下拉框中,有着更加详细的筛选项目,像纸张尺寸(A4、A5、A6)、折页种类(单折、双折、三折等)、规格(4 x 3.5 x 8.5英寸),虽然上图的机翻有点歧义,但是只要我们多点几下、多试试,就能试出来各个项目的意思。下面我就以纸张尺寸(A4、A5、A6)为例,点击看看会出现什么样的样机:

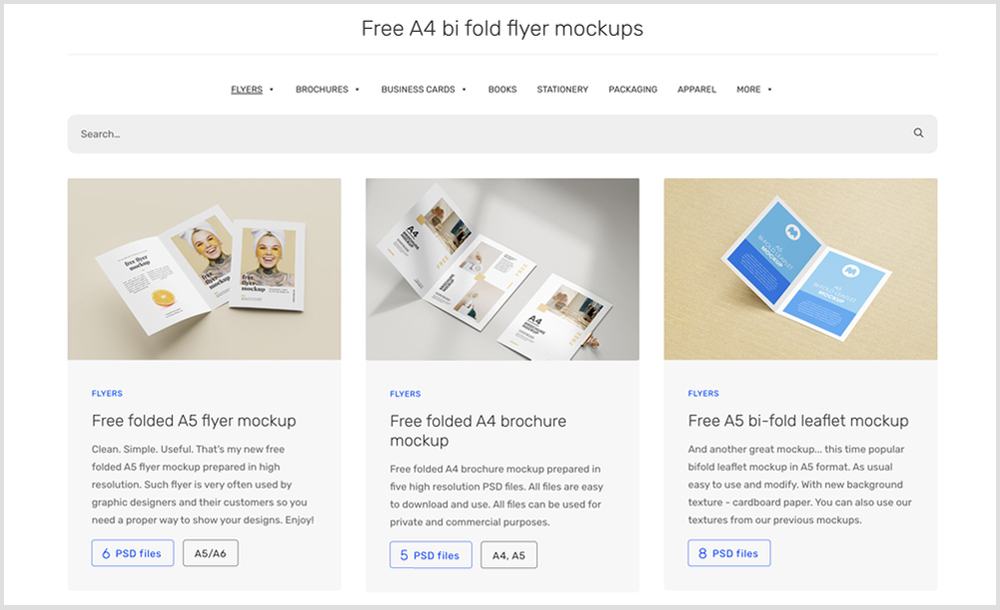
大家看看,筛选出来的样机,都带有尺寸的标签,是 A4 还是 A5 还是 A6 一目了然。好了,关于筛选条件的部分就先介绍到这里,条件项目太多,大家可以在自己使用的时候多点点看看。
「筛选条件」下面是常规的「搜索框」,使用规则跟我们平常所用到的一样,只是最好使用英文搜索,这样比较准确。
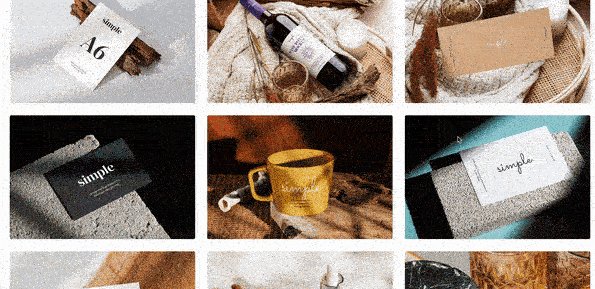
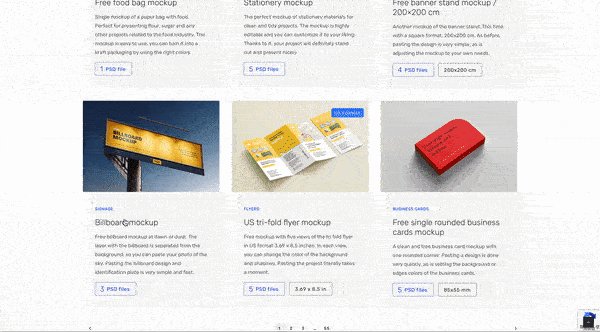
「样机预览区」就是样机最主要的展示版块儿了:

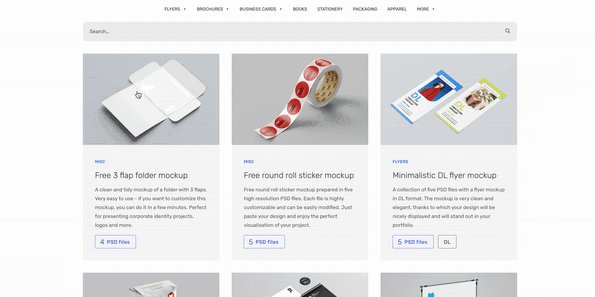
在每个样机预览图下,都有关于样机的简介,以及 PSD 源文件的数量,一目了然。其次,还有一个比较值得好评的点,请看下图:

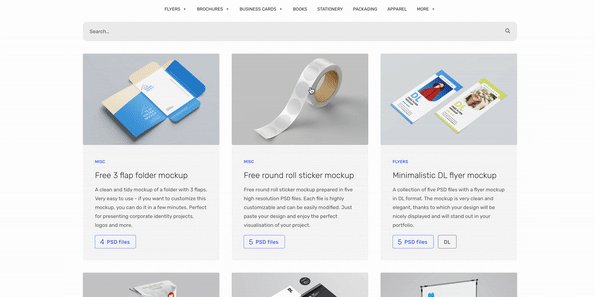
每当我们用鼠标领过预览图时,都会把样机的白模给显示出来,这样的话我们就可以快速掌握样机的可操作区域,节省我们的挑选时间!好了,首页的主要内容就介绍到这里了,下面给大家介绍一下另外两个比较特殊的专区!
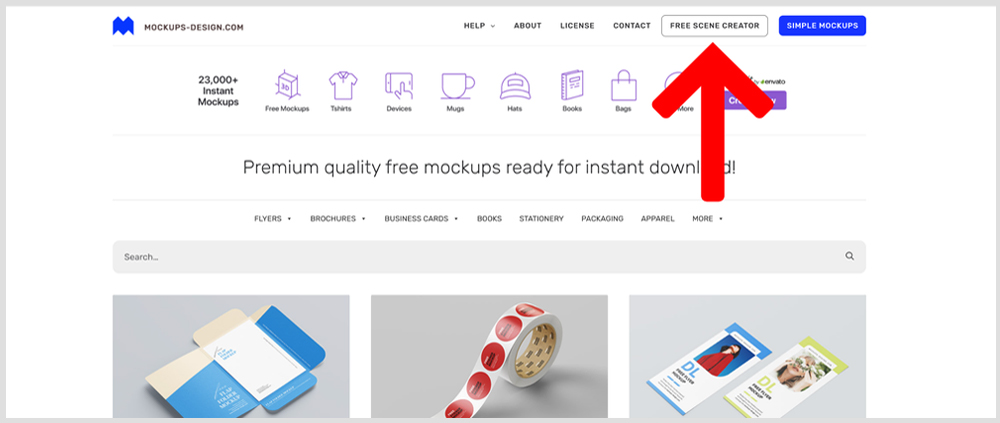
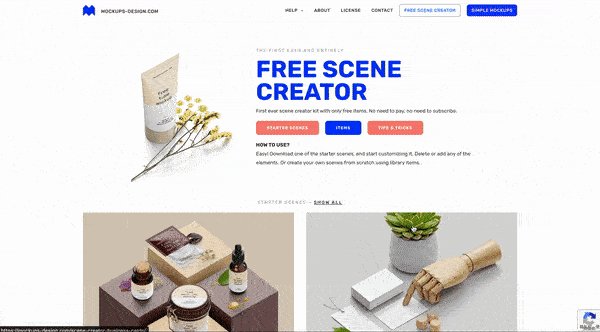
在首页的顶部导航中,居于右侧的两个按钮里,有一个名叫「FREE SCENE CREATOR」的按钮:

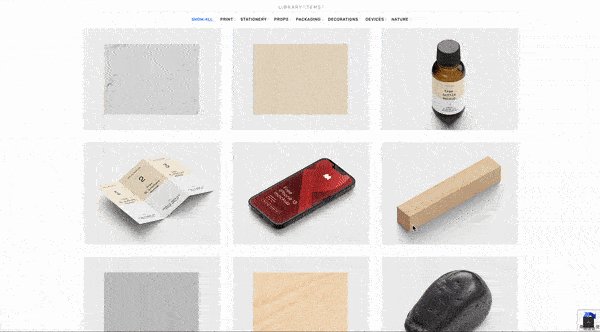
点击之后我们就可以进入一个可以获取「单个物体样机」素材的专区了:

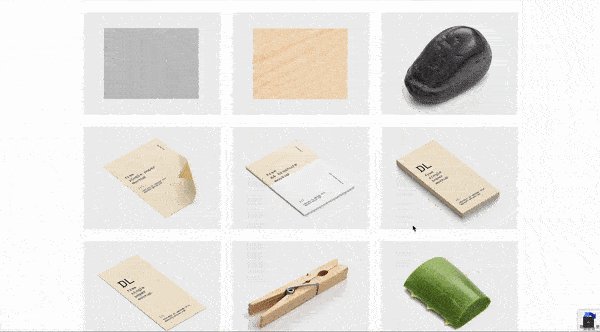
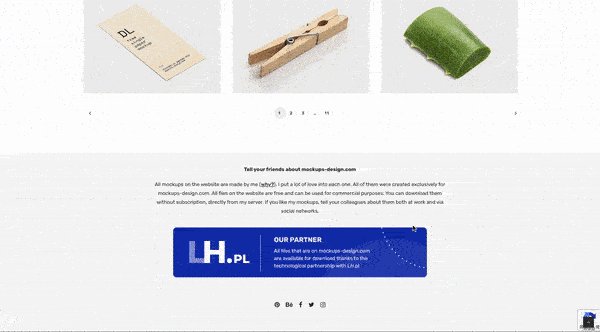
这个专区的意义在与,如果有的小伙伴需要去「自主构建某一种使用场景」的话,就可以来到这里去下载一些单个物体,来营造一些特定的场景,就像拼积木一样,大家可以来到这里自由的下载物体自由的搭建属于自己的展示场景!
除了上述的单个物体样机,还有一个「固定场景」的样机素材,其入口也是在首页顶部导航的右侧,是一个蓝色的按钮,叫「SIMPLE MOCKUPS」:

点击之后我们就可以进入一个可以获取「固定场景样机」素材的专区了:

为什么把这个专区称作「固定场景」呢,因为在此专区的样机,环境图是不能更换的,能更换的只有场景里面的物体样式。如果小伙伴们不想去营造一些特定场景的话,或者不想只用单一的物体来表现作品的话,不妨来这里看看,寻找你认为符合需要的场景来提升作品的质感!
好了,讲了这么多界面的内容,下面就该讲讲样机的获取方式了!
不论是首页的样机资源,还是单个物体样机素材、固定场景样机素材,都适用一下所说的获取方式。为了提高介绍效率,我就以首页的样机资源为例吧。
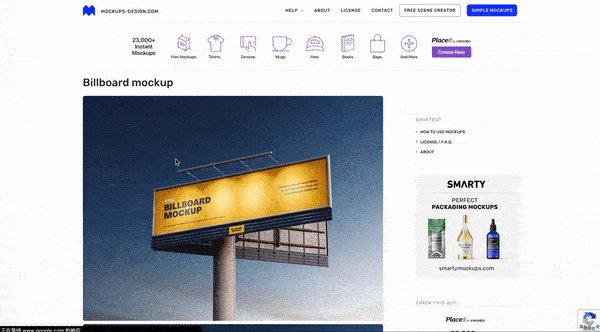
首先,我需要找到一个我想要下载的样机,然后点击这个样机的预览图进入它的详情页:

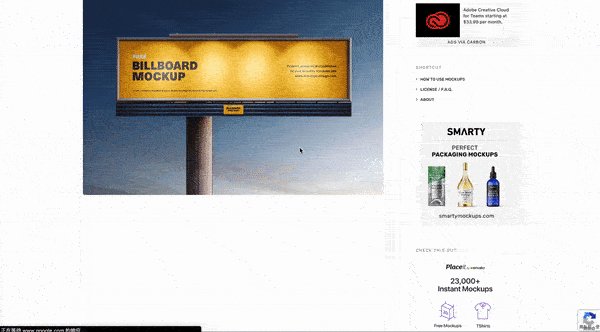
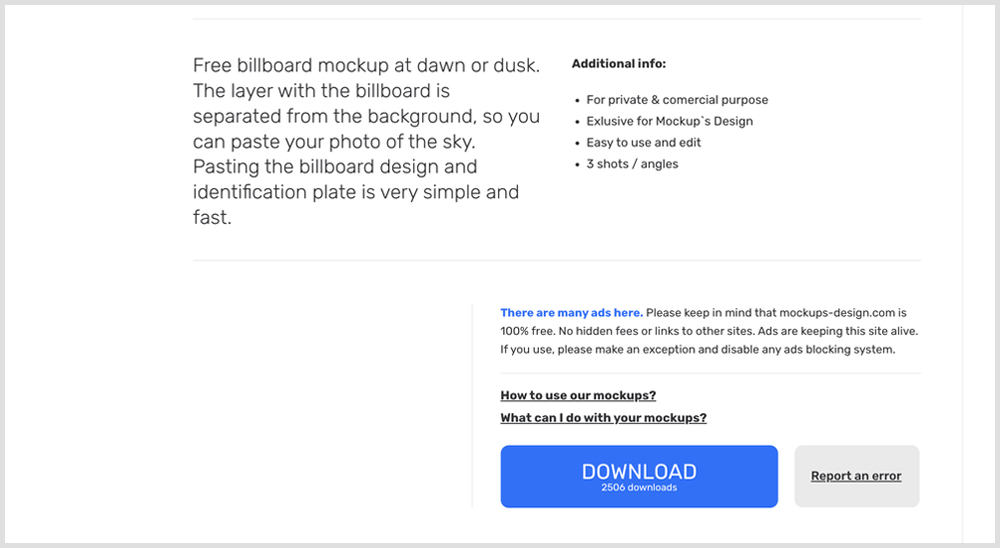
在进入详情页以后,我们将可以了解到关于样机的所有信息,比如其他样式的图片,像这种展示出来的样式图片,都是可以下载到的,可以说是所见即所得。详情页中比较重要的信息连同下载按钮都在页面的底部:

这里说明了样机的介绍,比如这个样机,直接就表明了此样机是免费的素材,以及指明了下载后可以得到多少 PSD 源文件。当我们了解完毕后,决定下载这个样机了,那么就点击上图中的蓝色按钮「Download」吧:

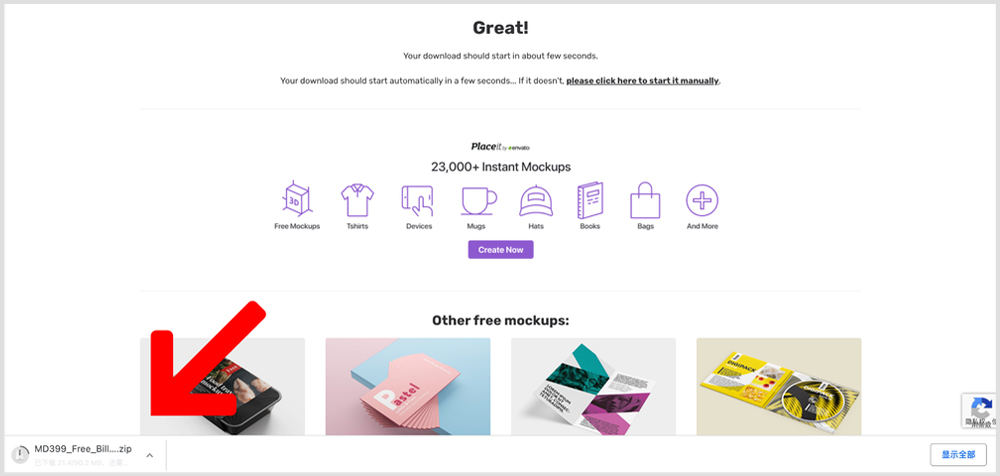
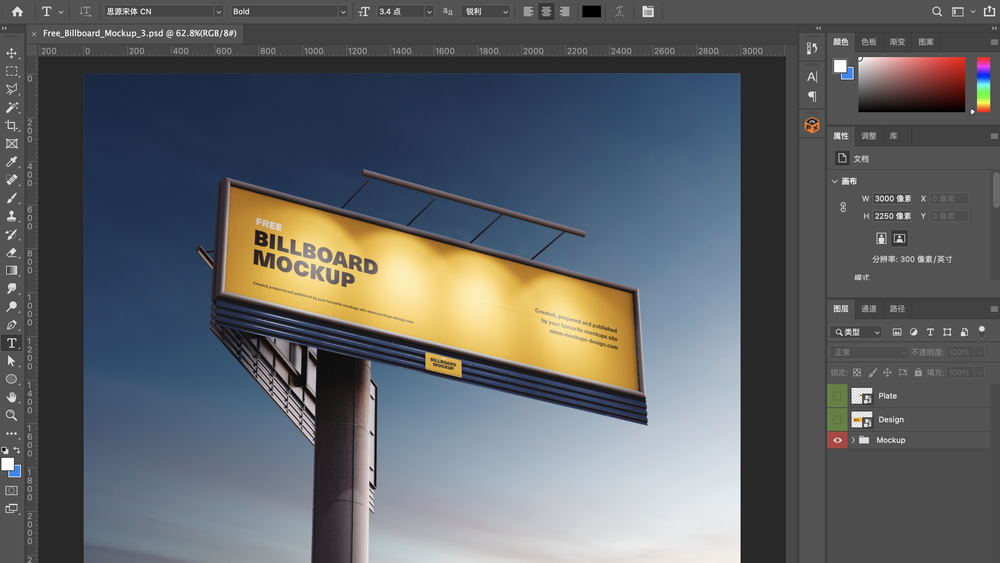
点击之后就自动开始下载了,静静等待一会会儿,就得到了一个压缩包,解压后就得到了样机的源文件,可以随意用 PS 去编辑样机了:

这样机质量是真的高啊!!!不得不感叹一下,实在是太清晰了!好了,获取方式就这么简单,得到的素材质量就是这么高,快去试试吧!
数据评估
本站搞设计导航提供的Mockups-Design都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由搞设计导航实际控制,在2023年6月27日 下午1:41收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,搞设计导航不承担任何责任。